How many times have you had rearrange your solution or copy code around in order to share user controls between projects? This is one place where Asp.Net is seriously lacking. A user control is supposed to be a piece of functional content that is broken into a separate control for maintainability and code reuse. Why then can I only reuse them within one project?
Well I guess there is one method for doing this by using virtual directories in IIS. So the better question would be why I cannot reuse them easily across multiple projects.
There are some additional steps to make it much easier to actually use these controls as well as access there public properties and methods. Here is the whole process:
1) Create a new web project for your user controls.
2) Create a folder in this project where you will put these controls. (This is not necessary since you can reference the folder of the project but I think that having the user controls folder named the same across projects can make things a little clearer.
3) In a separate web project from where you want to use your shared user controls, create a directory with the same name as the directory from the previous step. (In my example I call this “UserControls”.
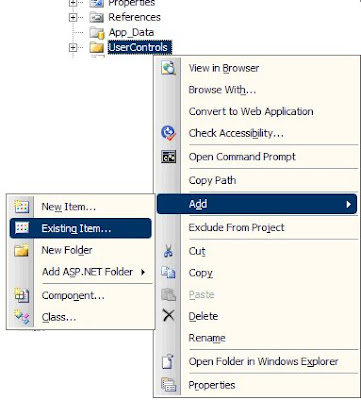
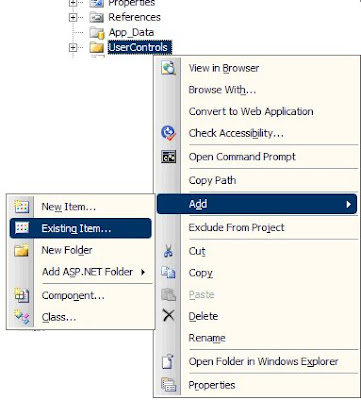
4) In the Solution Explorer, right click on this directory and select Add->Existing Item…

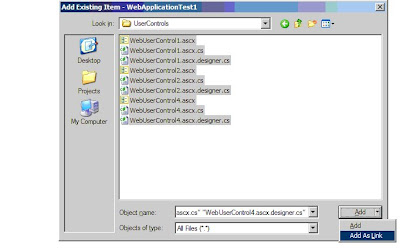
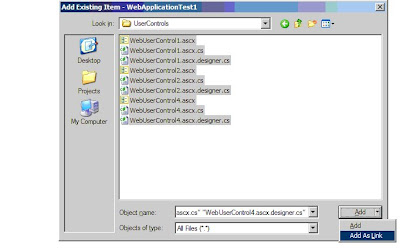
5) Browse to the folder in your shared user controls project. Select all the controls along with their code-behind files. But instead of clicking the add button, click the down arrow on the right side of the button. Then select Add As Link.

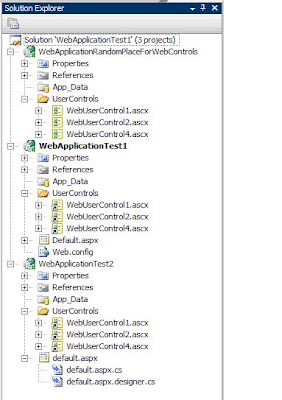
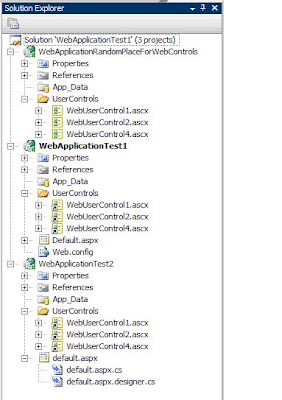
6) You can now repeat this for any other web projects in your solution. When you’re finished, your solution will look something like this.

7) You can now repeat this for any other web projects in your solution. When you’re finished, your solution will look something like this.
8) Remember to make sure that IIS is aware of your “UserControls” directories as virtual directories so that the asp.net worker process compiles your pages properly.
Enjoy!
There are some additional steps to make it much easier to actually use these controls as well as access there public properties and methods. Here is the whole process:
1) Create a new web project for your user controls.
2) Create a folder in this project where you will put these controls. (This is not necessary since you can reference the folder of the project but I think that having the user controls folder named the same across projects can make things a little clearer.
3) In a separate web project from where you want to use your shared user controls, create a directory with the same name as the directory from the previous step. (In my example I call this “UserControls”.
4) In the Solution Explorer, right click on this directory and select Add->Existing Item…

5) Browse to the folder in your shared user controls project. Select all the controls along with their code-behind files. But instead of clicking the add button, click the down arrow on the right side of the button. Then select Add As Link.

6) You can now repeat this for any other web projects in your solution. When you’re finished, your solution will look something like this.

7) You can now repeat this for any other web projects in your solution. When you’re finished, your solution will look something like this.
8) Remember to make sure that IIS is aware of your “UserControls” directories as virtual directories so that the asp.net worker process compiles your pages properly.
Enjoy!
No comments:
Post a Comment